Hej! Dzisiejszy post jest o zmianie wyglądu naszych etykiet :) Wcześniejszy post z tej samej serii z wyszukiwarkami macie ->Tu<-.
Przygotowałam dla was 6 propozycji, oczywiście wszelkie parametry można zmieniać.
Kody wpisujemy w Projektant szablonów>zaawansowane>Dodaj arkusz CSS.
.Label a { - Wygląd etykiet przed najechaniem
padding-left: 16px;
background: #000; - tło
padding: 0 14px;
color: #fff!important; - kolor tekstu
border-radius: 0px; - zaokraglenie
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid; - styl ramki
border-width: 1px; - grubość ramki
border-color: #000; - kolor ramki
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px; - wielkość liter
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px; - przerwy między literami
}
.Label a:hover { - Etykiety po najechaniu
color: #000 !important; - kolor tekstu
background: #fff; - tło
}
1. Czarne
Przed Po najechaniu
.Label a {
padding-left: 16px;
background: #000;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: #000;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #000 !important;
background: #fff;
padding-left: 16px;
background: #000;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: #000;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #000 !important;
background: #fff;
}
.Label a {
padding-left: 16px;
background: #ff7f7f;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: ff7f7f;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #ff7f7f !important;
background: #fff;
border-color: #ff7f7f;
}
padding-left: 16px;
background: #ff7f7f;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: ff7f7f;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #ff7f7f !important;
background: #fff;
border-color: #ff7f7f;
}
.Label a {
padding-left: 16px;
background: #ffdde4;
padding: 0 14px;
color: #000!important;
border-radius: 100px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 2px;
border-color: #ffdde4;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 2px;
}
.Label a:hover {
color: #000 !important;
background: #fff;
border-color: #000;
}
.Label a {
padding-left: 16px;
background: #000;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: #000;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #000 !important;
background: #fff;
padding-left: 16px;
background: #000;
padding: 0 14px;
color: #fff!important;
border-radius: 0px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 1px;
border-color: #000;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 11px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 1px;
}
.Label a:hover {
color: #000 !important;
background: #fff;
}
.Label a {
padding-left: 16px;
background: #df96fa;
padding: 0 14px;
color: #fff!important;
border-radius: 100px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 3px;
border-color: #df96fa;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 10px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 2px;
}
.Label a:hover {
color: #df96fa !important;
background: #fff;
border-color: #df96fa;
border-style: dashed;
}
padding-left: 16px;
background: #df96fa;
padding: 0 14px;
color: #fff!important;
border-radius: 100px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 3px;
border-color: #df96fa;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 10px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 2px;
}
.Label a:hover {
color: #df96fa !important;
background: #fff;
border-color: #df96fa;
border-style: dashed;
}
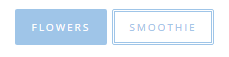
.Label a {
padding-left: 16px;
background: #9fc5e8;
padding: 0 14px;
color: #fff!important;
border-radius: 2px;
-moz-border-radius: 0px;
height: 30px;
line-height: 30px;
text-transform: uppercase;
border-style: solid;
border-width: 3px;
border-color: #9fc5e8;
text-decoration: none;
-webkit-transition: all .3s ease-in-out !important;
t: 30pxt: 30px;
float: left;
margin-left: 5px;
margin-top: 5px;
font-size: 10px;
text-decoration: none !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
letter-spacing: 2px;
}
.Label a:hover {
color: #9fc5e8 !important;
background: #fff;
border-color: #9fc5e8;
border-style: double;
}
Oryginalny kod pochodzi z Blonparii.
Która propozycja najbardziej wam się spodobała?
Chcecie więcej takich postów?
Chcecie więcej takich postów?









Mi najbardziej spodobała się ostatnia propozycja. Z chęcią zobaczyłabym więcej takich postów! A zrobisz może Back to school?
OdpowiedzUsuńZuzia For Style - KLIK
Pomyślę :)
UsuńNajbardziej podoba mi się pierwsza propozycja <3 uwielbiam czerń i biel.
OdpowiedzUsuńhttp://pktoja.blogspot.com
Post bardzo przydatny, ja aktualnie nie potrzebuje tych kodów, ale w przyszłości na pewno skorzystam! Zapraszam na mojego bloga, gdzie znajdziesz porady jak wykorzystać drugą szansę mmartnw blog
OdpowiedzUsuńBłękitne chyba najbardziej przypadło mi do gustu ;)
OdpowiedzUsuńU mnie nowy post, zapraszam!
MÓJ BLOG
MÓJ KANAŁ NA YT
Muszę skorzystać! :)
OdpowiedzUsuńhttp://justdaaria.blogspot.com/
Wszystkie fajne :)
OdpowiedzUsuńgrlfashion.blogspot.com
Zapraszam:*
Wszystkie znam,jednak są zdecydowanie nie dla mnie ;)
OdpowiedzUsuńhttps://strong-power.blogspot.com/
Wszystkie są bardzo ciekawe :) Pozdrawiam!
OdpowiedzUsuńlublins.blogspot.com
1 i 2 najlepsze! I jeszcze chciałam podziękować bo szukałam czegoś takiego. Planuje właśnie wstawić etykiety i zmienić ich wygląd :) Przydatny post.
OdpowiedzUsuńAnonimoowax - Klik
Na pewno przydatne, ja akurat nie mam etykiet ;)
OdpowiedzUsuńPozdrawiam
Sara's City
czarno białe mi sie podobają
OdpowiedzUsuńwszystkie są świetne ;) ja jednak zostanę przy klasyce, pierwsze ;*
OdpowiedzUsuńpozdrawiam cieplutko i zapraszam do mnie, będzie mi bardzo miło jeśli zajrzysz, zaobserwujesz xkroljulianx
O tak! Zapisuje to do zakładek bo ciagle jak chce zrobic zakładki to nie znajduje nic ciekawego i ładnego haha
OdpowiedzUsuńsuper propozycje! wygląda to świetnie zazdroszczę takich umiejętności zawsze byłam słaba z htmla :) na pewno przyda się to wielu osobom :)
OdpowiedzUsuńpozdrawiam cieplutko myszko :*
w wolnej chwili zapraszam do siebie ♡
ayuna-chan.blogspot.com
świetny pomysł i bardzo przydatna notka :)
OdpowiedzUsuńhttp://karik-karik.blogspot.com/
Bardzo fajna lekcja, dla mnie to czarna magia :)
OdpowiedzUsuńZapraszam do wspólnej obserwacji :)
http://theloth.blogspot.com/
Najbardziej podobają mi się fioletowe :)
OdpowiedzUsuńPozdrawiam ;* #Smile
Nasz blog - klik ♥